نصائح Blogger هذه المرة حول كيفية إنشاء منشورات ذات صلة فى وسط التدوينة فى بلوجر تلقائيًا . إذا كنت تشعر بالملل من الموضوعات ذات الصلة أسفل المنشور ، فربما يكون المقال حول المنشور ذات الصلة في منتصف هذا المنشور حلاً لك.
تتيح أداة الموضوعات ذات الصلة للزائرين تصفح المقالات الأخرى في مدونة معينة. وبالتالي ، ستزيد مشاهدات الصفحة على المدونة.
تستطيع ايضا اضافة زر الوضع المظلم dark mode فى مدونة بلوجر من هدا الدرس
كيفية اضافة زر الوضع المظلم dark mode فى مدونة بلوجر
أداة المنشورات ذات الصلة في منتصف الموضوع هى أيضًا بنفس المنشورات ذات الصلة التي تكون عادةً ضمن المنشور ، والتي يتم أخذها من تصنيفات معينة تم تحديدها في مقالات معينة. تحقق من الموضوع التعليمي التالي.
كيفية إنشاء عنصر واجهة مستخدم لمقالة ذات صلة في الوسط أو في منشور
قبل القيام بهذه الطريقة ، تأكد من عمل نسخة احتياطية من قالب HTML أولاً لمنع الأخطاء في تنفيذ هذه الطريقة لاحقًا.
# الخطوة 1
ضع الكود أدناه فوق الرمز مباشرةً</head>
<!--منشور ذي صلة-->
<b:if cond='data:blog.pageType == "item"'>
<script type="text/javascript">
//<![CDATA[
var relatedTitles = new Array(); var relatedTitlesNum = 0; var relatedUrls = new Array(); function related_results_labels(json) { for (var i = 0; i < json.feed.entry.length; i++) { var entry = json.feed.entry[i]; relatedTitles[relatedTitlesNum] = entry.title.$t; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') {relatedUrls[relatedTitlesNum] = entry.link[k].href; relatedTitlesNum++; break;}}}} function removeRelatedDuplicates() { var tmp = new Array(0); var tmp2 = new Array(0); for(var i = 0; i < relatedUrls.length; i++) { if(!contains(tmp, relatedUrls[i])) { tmp.length += 1; tmp[tmp.length - 1] = relatedUrls[i]; tmp2.length += 1; tmp2[tmp2.length - 1] = relatedTitles[i];}} relatedTitles = tmp2; relatedUrls = tmp;} function contains(a, e) { for(var j = 0; j < a.length; j++) if (a[j]==e) return true; return false;} function printRelatedLabels() { var r = Math.floor((relatedTitles.length - 1) * Math.random()); var i = 0; document.write('<ul>'); while (i < relatedTitles.length && i < 20) { document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a></li>'); if (r < relatedTitles.length - 1) { r++; } else { r = 0;} i++;} document.write('</ul>');}
//]]>
</script>
</b:if>
<!--منشور ذي صلة-->
# الخطوة 2
أزل الكود واستبدله بالرمز التالي:
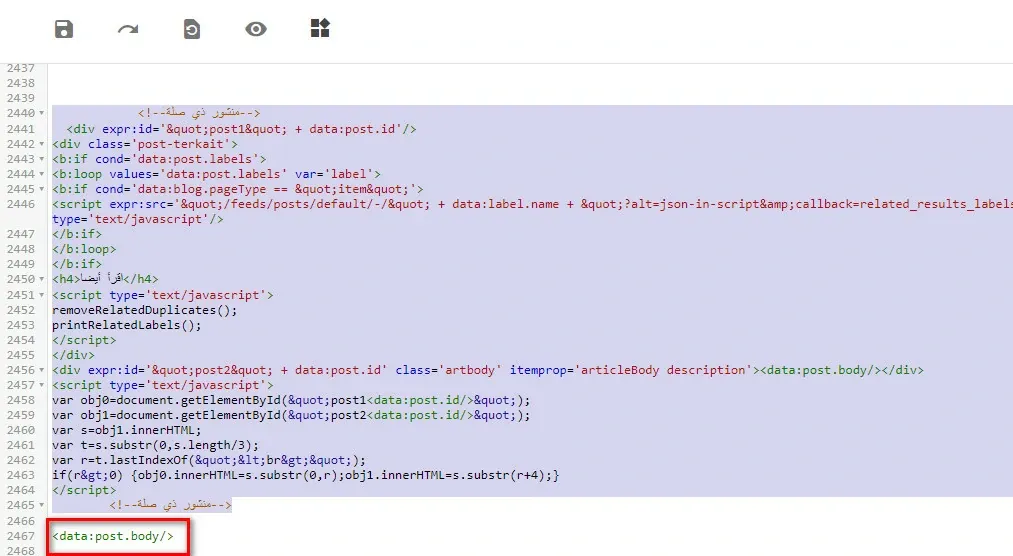
<!--منشور ذي صلة-->
<div expr:id='"post1" + data:post.id'/>
<div class='post-terkait'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=3"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if>
<h4>اقرأ أيضا</h4>
<script type='text/javascript'>
removeRelatedDuplicates();
printRelatedLabels();
</script>
</div>
<div expr:id='"post2" + data:post.id' class='artbody' itemprop='articleBody description'><data:post.body/></div>
<script type='text/javascript'>
var obj0=document.getElementById("post1<data:post.id/>");
var obj1=document.getElementById("post2<data:post.id/>");
var s=obj1.innerHTML;
var t=s.substr(0,s.length/3);
var r=t.lastIndexOf("<br>");
if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);}
</script>
<!--منشور ذي صلة-->
# الخطوة 3
احفظ القالب وشاهد النتيجة




1 تعليقات
تم شكرا لك
ردحذف{مَا يَلْفِظُ مِنْ قَوْلٍ إِلَّا لَدَيْهِ رَقِيبٌ عَتِيدٌ}