سنوضح لك في هذه المقالة كيفية إضافة أيقونات الوسائط الاجتماعية لشبكات مختلفة في مدونة بلوجر الخاصة بك.
أصبحت أيقونات الوسائط الاجتماعية ضرورة للأعمال. تزيد هذه الرموز من تفاعل المستخدم على المدونة وتساعد في نشر الوعي حول منصات التواصل الاجتماعي. إذا كنت مدونًا ، فمن المحتمل أنك تستخدم منصة المدونات الخاصة بـ Google ، Blogger. في هذه المقالة ، سوف نتعلم كيفية إضافة رموز الوسائط الاجتماعية في Blogger.
 |
| كيفية إضافة أيقونات وسائط اجتماعية متجاوبة في Blogger |
لنبدأ الآن درس حول إضافة كود HTML و CSS لإضافة رموز الوسائط الاجتماعية في blogger بطرق بسيطة.
كيف تضيف ايقونات مواقع التواصل الاجتماعي في مدونة بلوجر؟
اتبع بعض الخطوات لإضافة رموز الوسائط الاجتماعية في المدون.
دائما أوصى باخد نسخة احتياطية من القالب لتفادي الاخطاء.
الخطوة 1) أولاً وقبل كل شيء ، قم بتسجيل الدخول إلى لوحة تحكم blogger.com .
الخطوة 2) انتقل الآن إلى قسم التخطيط .
الخطوة 3) في قسم التخطيط ، انتقل إلى عنصر واجهة الشريط الجانبي .
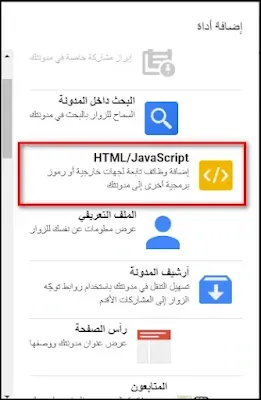
الخطوة 4) الآن في إخانة ضافة أداة أضف أداة HTML / Javascript .
الخطوة 5) الآن ، انسخ هذا الرمز والصقه في HTML / Javascript كما هو موضح أدناه.
 |
| كيفية إضافة أيقونات وسائط اجتماعية متجاوبة في Blogger |
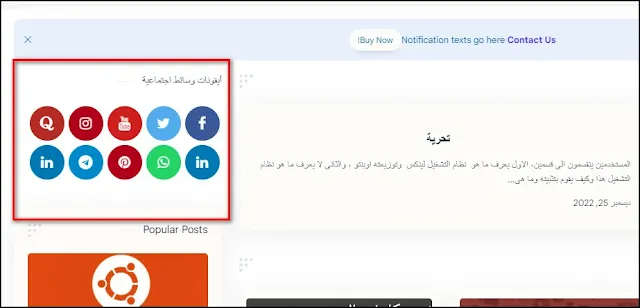
الصق الكود واعمل حفظ كما هو موضح بالصورة
 |
| كيفية إضافة أيقونات وسائط اجتماعية متجاوبة في Blogger |
<head> <link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" type="text/css" rel="stylesheet" /> <style> body { margin: 0; padding: 0; } .social-media { display: flex; flex-wrap: wrap; } .social-media a .fa { font-size: 20px; line-height: 50px; color: #000; } .social-media a { display: block; width: 50px; height: 50px; margin: 3px; text-align: center; background: rgba(0, 0, 0, 0.1); transition: 0.3s; border-radius: 50px; } .social-media a:before { content: ''; top: -6px; left: 3px; width: 100%; height: 10%; background: rgba(0, 0, 0, 0.5); transform: skewX(-45deg); } .social-media a:after { content: ''; top: -2.5px; left: 50px; width: 10%; height: 100%; background: rgba(0, 0, 0, 0.8); transform: skewY(-45deg); } .social-media .social-media .blogtriggers-facebook { color: #3b5998; } .social-media a:hover { transform: translate(-10%, 10%); box-shadow: 10px 0 35px #000; transition: 0.3s; } .social-media .blogtriggers-facebook { background: #3b5998; } .social-media .blogtriggers-facebook .fa { color: #fff; } .social-media .blogtriggers-twitter { background: #55acee; } .social-media .blogtriggers-twitter .fa { color: #fff; } .social-media .blogtriggers-youtube { background: #cd201f; } .social-media .blogtriggers-youtube .fa { color: #fff; } .social-media .blogtriggers-instagram { background: #f09433; background: -moz-linear-gradient(45deg, #f09433 0%, #e6683c 25%, #dc2743 50%, #cc2366 75%, #bc1888 100%); background: -webkit-linear-gradient(45deg, #f09433 0%, #e6683c 25%, #dc2743 50%, #cc2366 75%, #bc1888 100%); background: linear-gradient(45deg, #f09433 0%, #e6683c 25%, #dc2743 50%, #cc2366 75%, #bc1888 100%); filter: progid: DXImageTransform.Microsoft.gradient( startColorstr='#f09433', endColorstr='#bc1888', GradientType=1); } .social-media .blogtriggers-instagram .fa { color: #fff; } .social-media .blogtriggers-quora { background: #b92b27; } .social-media .blogtriggers-quora .fa { color: #fff; } .social-media .blogtriggers-linkedin { background: #0077b5; } .social-media .blogtriggers-linkedin .fa { color: #fff; } .social-media .blogtriggers-whatsapp { background: #25d366; } .social-media .blogtriggers-whatsapp .fa { color: #fff; } .social-media .blogtriggers-pinterest { background: #b3001b; } .social-media .blogtriggers-pinterest .fa { color: #fff; } .social-media .blogtriggers-telegram { background: #0088cc; } .social-media .blogtriggers-telegram .fa { color: #fff; } a { text-decoration: none; text-align: center; } .tutorial-button { margin: 10px 0px; width: 30%; height: 50px; background: rgba(205, 32, 31, 0.3); position: relative; transition: 0.2s; } .tutorial-button p { padding: 12px; text-align: center; color: #333; font-size: 1rem; font-family: sans-serif; transition: 0.2s; } .tutorial-button:hover { background: rgba(205, 32, 31, 1); box-shadow: 5px 5px 5px black; transition: 0.2s; } .tutorial-button:hover p { color: #fff; transition: 0.2s; } </style> </head> <div class="social-media"> <div class="demo"> <a href="https://facebook.com/photoomax" target="_blank" class="blogtriggers-facebook"><i class="fa fa-facebook"></i></a> </div> <a href="https://twitter.com/photoomax" target="_blank" class="blogtriggers-twitter"><i class="fa fa-twitter"></i></a> <a href="https://www.youtube.com/@photoomax/videos" target="_blank" class="blogtriggers-youtube"><i class="fa fa-youtube"></i></a> <a href="https://instagram.com/photoomax1" target="_blank" class="blogtriggers-pinterest"><i class="fa fa-instagram"></i></a> <a href="https://blogtriggers.quora.com" target="_blank" class="blogtriggers-quora"><i class="fa fab fa-quora"></i></a> <a href="https://www.linkedin.com/in/photoomax1" target="_blank" class="blogtriggers-linkedin"><i class="fa fa-linkedin"></i></a> <a href="https://whatsapp.com/" target="_blank" class="blogtriggers-whatsapp"><i class="fa fab fa-whatsapp"></i></a> <a href="https://in.pinterest.com/photoomax/" target="_blank" class="blogtriggers-pinterest"><i class="fa fab fab fa-pinterest"></i></a> <a href="https://t.me/blogtriggers" target="_blank" class="blogtriggers-telegram"><i class="fa fab fab fa-telegram"></i></a> <a href="https://www.linkedin.com/in/photoomax1" target="_blank" class="blogtriggers-linkedin"><i class="fa fa-linkedin"></i></a> </div>


0 تعليقات
{مَا يَلْفِظُ مِنْ قَوْلٍ إِلَّا لَدَيْهِ رَقِيبٌ عَتِيدٌ}